Easy coop
APProfondimento #31: EasyCoop
Introduzione
Recentemente si è assistito ad un proliferare di applicazioni mobile che permettono di ordinare la spesa dal proprio supermercato preferito per vedersela recapitare a casa.
Certamente l’epoca COVID-19 ha funzionato da acceleratore per questa tendenza, motivando i brand a dotarsi di un’applicazione del genere per soddisfare bene e subito la crescente domanda da parte dei clienti.
Fra le molte applicazioni presenti sugli store, abbiamo messo sotto la lente di ingrandimento l’app Easy Coop, rappresentativa di uno dei marchi più apprezzati sul mercato italiano.
Ecco cosa ha trovato il team Metide nella sua analisi tecnica del prodotto.
Grafica UI
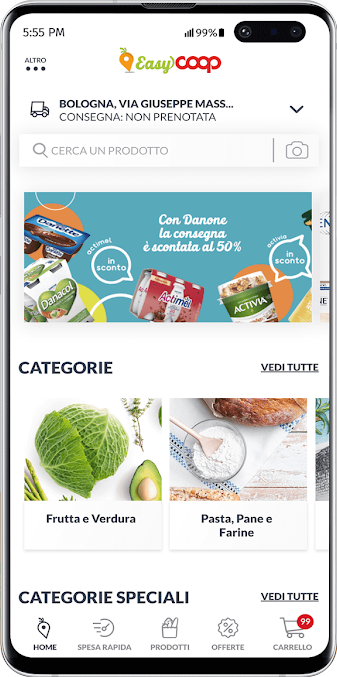
La grafica dell’applicazione è semplice ma curata ed accattivante.
Le scelte cromatiche e le soluzioni stilistiche sono tutte bilanciate e ben disegnate.
Le webview presenti sono state integrate con molta attenzione e solo aguzzando l’occhio si percepisce la differenza con il nativo.
Abbiamo apprezzato molto l’idea di inserire i tab menu a fondo pagina per l’accesso alle operazioni più frequenti.


Struttura UX
La struttura della Home non è particolarmente lineare, rendendo poco immediata la scelta dei menu e la navigabilità tra le varie sezioni.
Le informazioni risultano “sparse” per una navigazione poco fluida e non naturale soprattutto per gli utenti meno avvezzi all’uso di applicazioni mobile.
Un esempio lampante è la gestione delle voci “sconti particolari” ed “offerte” che sono state separate ma che a buon senso dovrebbero essere la stessa cosa. Anche supponendo che ci fosse una ragione per cui andavano tenute separate, questa non risulta chiara durante l’utilizzo, sintomo di una feature progettata in modo poco chiaro.
Le informazioni ridondanti, ovvero presenti identiche in sezioni diverse dell’applicazione, si presenta a più riprese.
Anche l’utilizzo con il tap del link “Vedi tutti” restituisce risultati diversi a seconda del caso; per alcune voci di menu conduce dalla Home in automatico verso la sezione prodotti, in altri non produce effetto lasciando l’utente in Home e questo crea un po’ di confusione specialmente al primo utilizzo.
Sviluppo
L’app funziona in modo veloce e non va in crash, sintomo di un’attenta operazione di ottimizzazione dei flussi e di approfondita fase di testing/debug.
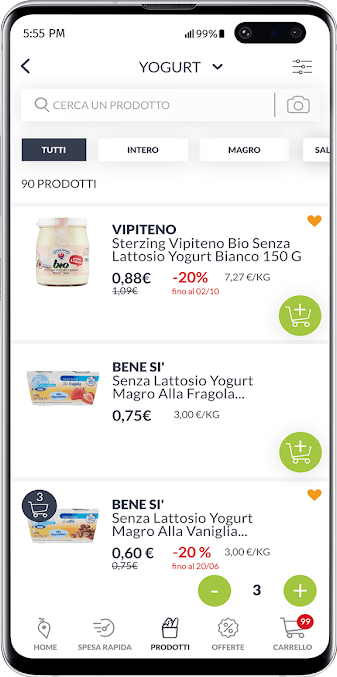
Il sistema di refresh per aggiungere/togliere prodotti dal carrello a nostro avviso non è stato sviluppato nel migliore dei modi; a prima vista si ha infatti l’impressione che l’applicazione si blocchi.
Avremmo visto meglio l’utilizzo di un loading spinner (animazione di caricamento in corso) per una resa più ergonomica della funzionalità.
Un altro punto inusuale nello sviluppo è la scelta di proporre delle liste di item a scorrimento verticale dove ogni riga, a sua volta, diventa un’altra lista a scorrimento orizzontale. Questo mix verticale/orizzonale è tutt’altro che di immediato utilizzo risultando anche poco gradevole dal punto di vista visivo oltre che esperienziale.
Avremmo visto molto meglio uno scorrimento verticale con le categorie organizzate in modo più classico, senza questo tipo di innovazione che nulla aggiunge (anzi, toglie) alla qualità della UX.
Infine, anche l’utilizzo del checkbox per la scelta della funzionalità di Spesa rapida non è affatto intuitivo.
Funzionalità top
Da un punto di vista meramente operativo l’app è stata sviluppata in modo pressoché impeccabile, cosa che si evince dalla totale assenza di bachi, da una perfetta integrazione delle webview e dalla qualità generale del prodotto in termini di prestazioni.
Considerazioni finali
L’impressione generale è che la stessa cura sia mancata invece in fase di progettazione, specialmente nella struttura dei contenuti e, ancor di più, nella progettazione della user experience.
App di questo tipo sono destinate ad un target molto ampio ed eterogeneo ed è fondamentale, per evitare un abbandono rapido da parte degli utenti, che già al primo utilizzo la maggior parte delle funzionalità risultino chiare e facilmente accessibili.
In questo senso, proporre una soluzione che combina ad esempio swipe laterale e scroll di pagina, risulta poco centrato sulla tipologia, benché perfettamente eseguito a livello codice.
Vista la mole di informazioni che deve veicolare, l’app beneficerebbe assai di una semplificazione delle voci di menu, magari eliminando gli entry point e i link supplementari.




