Confronto fra app: Amazon vs Expedia
APProfondimento #23: Confronto fra app: Amazon vs Expedia
Abbiamo messo a confronto due applicazioni m-commerce per Android: quella di Amazon e quella di Expedia.
CONSIDERAZIONI INIZIALI
Queste due app in realtà non sono in diretta concorrenza tra loro, ma derivano entrambe da una lunga esperienza nel mondo Web: lo scopo di quest’analisi è quello di equiparare due valide soluzioni che sfruttano tecnologie difformi tra loro, cercando di dare una visione d’insieme per far capire cosa si nasconde dietro le singole scelte.
Incominciamo presentando l’app di Amazon.
Essa si avvale del concetto di Webview, sfrutta appieno tutte le potenzialità di tale tecnologia, fornendo all’utente finale un prodotto che si può definire “ibrido” e sfatando il mito che “le applicazioni web sono più lente e si adattano meno a ciascuna piattaforma”.
In Expedia l’applicativo è tutto sviluppato in nativo, seguendo e rispettando quella che è la “user experience” di ogni singola piattaforma. Graficamente non propone nulla di innovativo, ma la versione proposta traduce lo stile del sito esistente, riportandolo in forma semplificata per i dispositivi mobili.



GRAFICA (UI) E STRUTTURA (UX)
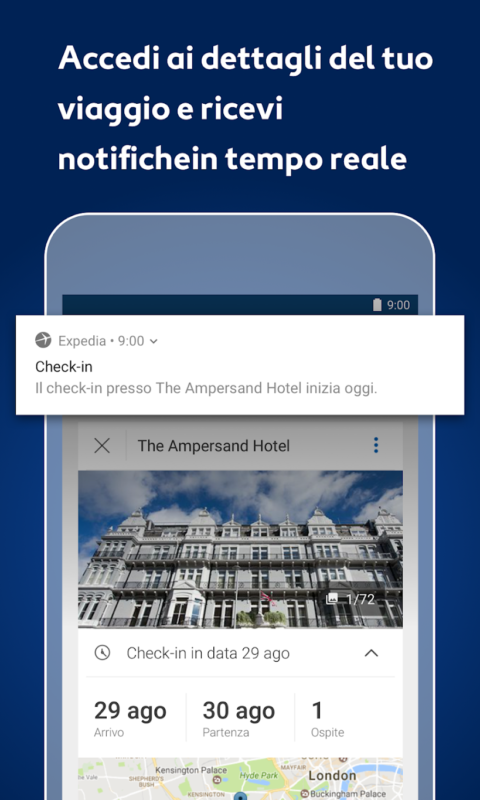
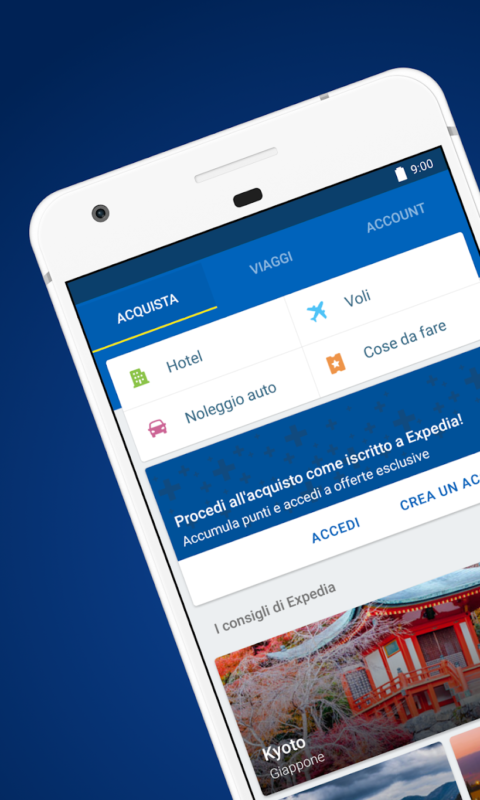
Expedia
L’app si divide in 3 sezioni selezionabili da un “footer” menù.
Dal menù “Acquista” si può accedere a svariate sottosezioni che forniscono la possibilità di ricercare, prenotare e usufruire di servizi di ricerca/acquisto:
- Hotel
- Voli
- Hotel+volo
- Auto
- Tariffe per soli iscritti e Offerte last-minute
Nella sezione” Viaggi” si possono visualizzare i viaggi prenotati, con i relativi dettagli.
In “Account” ci sono vari paragrafi dedicati alle impostazioni, alla comunicazione, FAQ e informazioni legali.
La grafica richiama la versione originale del sito, cambiando però i colori di base e la posizione dei singoli menù.
Rimangono invariate le singole funzionalità e la modalità di utilizzo.
Volendo c’è anche la possibilità di accedere alla versione web dell’app tramite webview dedicata. In questo caso siamo in presenza del classico link al sito ufficiale: nessuna ottimizzazione, né adeguamenti del prodotto in base alle esigenze “mobile” del dispositivo.
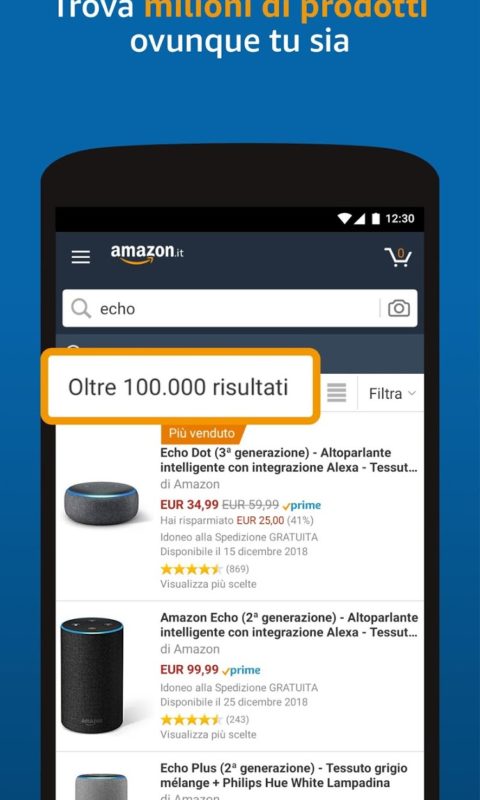
Amazon
La struttura dell’app Amazon è derivata da quella del sito: si apre con i prodotti del giorno e i vari consigli che nascono dalla storia degli acquisti effettuati dall’utente, dalle preferenze impostate e dalle scelte passate.
In alto a sinistra vi è il menù classico che fornisce l’accesso a tutte le funzionalità presenti nel sito, tra cui:
- Offerte
- Gestione buoni
- Notifiche e impostazioni
- Ordini
- Lista desideri
- Impostazioni di account
Molto utile la barra della ricerca, inserita in primo piano in alto come primo “widget”, che comprende anche la funzionalità di scansione da codice a barre, utilizzando la fotocamera del dispositivo.
Rispetto al sito ufficiale è stato optato per una grafica di “replicazione”, un vero e proprio clone che mantiene i colori di base, la posizione dei singoli menù, le funzionalità coperte e le modalità di utilizzo.
WEBVIEW O NATIVO: SCELTA DETTATA DA…
Cosa porta a optare per una tecnologia piuttosto che un’altra?
Per rispondere proviamo ad analizzare i pro e contro, partendo dalle valutazioni sull’app di Amazon.
Ecco alcuni dei motivi che possono aver portato la multinazionale ad una scelta “web oriented”:
- scegliere la strada della “webview” permette di cambiare la UI senza dover apportare alcuna modifica all’app e quindi senza dover effettuare successivi nuovi rilasci. Essendo un marchio che punta molto su aggiornamenti continui (vedi “festival sale”, “back friday” e promozioni varie) la flessibilità è un punto cruciale.
- Amazon è una ditta specializzata su web da molto tempo e dispone di esperti ai massimi livelli. In questo modo riutilizza le conoscenze presenti in azienda, fornendo un’interfaccia ottimizzata a livello di grafica e server. Probabilmente nel piatto della bilancia pesa anche un pensiero conservativo: è stato calcolato il rischio di assunzione di nuovi esperti e il lancio in un ambiente nuovo con tutti i rischi che esso comporta.
- Altro punto a favore è lo spazio esiguo occupato nel dispositivo, visto che un’app nativa con quelle funzionalità e quel grado di scalabilità creerebbe archivi piuttosto onerosi in termini di spazio occupato.
- Infine il contenuto della Web App è indicizzato dai motori di ricerca, aspetto che offre più possibilità di apparire nei risultati di una ricerca. Le persone interessate possono trovare informazioni anche tramite una ricerca su Google, risultato molto più difficile da ottenere attraverso un’app nativa, le cui informazioni si evincono esclusivamente dallo “store” e da pubblicità mirate, immesse come campagne a parte nel web.
È interessante come il concetto di webapp riporti alla visione di un mini web browser che può utilizzare alcune funzioni native e che è ben riassunto dallo slogan: “write once, run anywhere”.
Questo può risultare una lama a doppio taglio: significa che per ogni piattaforma ci sarà la stessa “user experience”, con le stesse scelte grafiche. Se non sono pensate in modo intelligente e accattivante, si rischia di andar contro a quelle che sono le abitudini degli utenti di ogni piattaforma.
Ad esempio, se per linee guida dell’ambiente si è abituati a svolgere un’azione con lo “swipe”, potrebbe risultare scomodo utilizzare una funzione diversa (come un bottone), a meno che non sia semplice e immediata nella comprensione e nell’utilizzo.
La bravura di Amazon sta nell’ottimizzazione a livello di architettura: la stessa grafica del sito si ritrova nell’app, senza che l’utente si renda conto della diversità rispetto al nativo.
Questo ha implicato un grosso lavoro anche nell’infrastruttura dei server, con risposte veloci e “rendering” fulminei.
I limiti di un’architettura del genere riguardano l’impossibilità di utilizzare funzionalità di geofencing o beacon. Inoltre non essendo una Progressive Web App (argomento che tratteremo in uno dei prossimi interventi) non permette l’utilizzo in Offline.
Ovviamente per Amazon sono dei “trade off” molto accettabili, visto che l’applicativo si basa su continui aggiornamenti e quindi potrebbe non avrebbe senso fornire un utilizzo senza connessione, o almeno andrebbe pensato in modo completo e strutturato, per evitare discrepanze qualora venissero sincronizzati i dati locali con quelli remoti.
Diametralmente opposte le scelte fatte da Expedia.
Siamo in presenza di un’app nativa e quindi pensata per i singoli ambienti di utilizzo; in questo caso è stato optato per una rivisitazione dell’applicativo originario, mantenendo inalterate le funzionalità e integrandole in una struttura adatta alla visualizzazione e all’esperienza fornita dai dispositivi mobili.
Anche qui sarebbe interessante verificare quanto ha impattato il “know-how” aziendale nelle scelte finali. Probabilmente si è optato per una nuova grafica a causa della mole di lavoro che avrebbe implicato il tentativo di adattare in ambiente “mobile” un sito nato per web.
Interessante è la sezione finale, contenuta nella pagina dell’account, che elenca le librerie “open-source” integrate all’interno dell’app: dimostra l’avanguardia nelle scelte effettuate in termini di paradigmi e soluzioni.
Sia Expedia che Amazon hanno inoltre sviluppato i loro “framework” di interazione, fornendo delle API di comunicazione verso i partner e una serie di funzionalità che rendono più semplice l’eventuale integrazione.
CONSIDERAZIONI FINALI
Questa semplice comparazione pone in evidenza che il risultato finale non sempre è vincolato alla tecnologia scelta: si possono ottenere ottime soluzioni utilizzando architetture differenti; l’importante è la capacità di progettazione, la scalabilità nelle soluzioni e la capacità di semplificare problemi complessi.
Siamo in presenza di prodotti sviluppati da multinazionali leader nel proprio settore, dove la qualità delle scelte fatte si ripercuote nel prodotto finale, nonostante siano nate da modi di pensare differenti.
Expedia
Punto di forza:
Gestures intuitive. Semplicità di utilizzo (sia per filtri che per processo di acquisto). Transizioni grafiche semplici ma efficaci.
Punto di debolezza:
Modalità offline.



